
Posiadasz własną stronę internetową? To świetnie, choć samo jej istnienie i obecna optymalizacja SEO nie będzie powodem do dumy od maja. W związku z ciągle rosnącymi oczekiwaniami internautów, najważniejszym aspektem funkcjonowania witryny jest jej jakość i szybkość podawania informacji. Czym jest Core Web Vitals i w jaki sposób może nam w tym pomóc?
- Na początku był Mobilegeddon
- Witryna przyjazna dla użytkownika, czyli jaka?
- Core Web Vitals – co to jest?
- Largest Contentful Paint (LCP)
- Jak działa Largest Contentful Paint?
- Dlaczego strona ładuje się dłużej i jak temu zaradzić?
- First Input Delay (FID)
- Jak działa First Input Delay?
- Cumulative Layout Shift (CLS)
- Jak działa Cumulative Layout Shift?
- Dlaczego na witrynie mogą wystąpić niepożądane przesunięcia?
- Jak osiągnąć prawidłowy wynik CLS?
- Jak sprawdzić wskaźniki Core Web Witals na danej stronie?
- Optymalizacja strony pod względem Core Web Vitals
Na początku był Mobilegeddon
To właśnie od tej aktualizacji algorytmu Google rozpoczęła się era zwrócona ku użytkownikowi korzystającemu głównie z urządzeń mobilnych. Zwrot ten zaowocował ogromną zmianą w dobieraniu wyników wyszukiwania dla smartfonów i tabletów na korzyść stron dostosowanych do prawidłowego wyświetlania na urządzeniach mobilnych. Oczywiście to nie koniec zmian ułatwiających konsumowanie treści właśnie w ten sposób – w kolejnych krokach nacisk został położony również na SSL, bezpieczeństwo strony i eliminację uciążliwych reklam. Obecnie celem są doświadczenia użytkownika, z którymi związany jest właśnie najnowszy czynnik rankingowy Google, a w przyszłości pojawiać się będą następne aktualizacje algorytmu z tym związane.
Witryna przyjazna dla użytkownika, czyli jaka?
Choć prędkość ładowania witryny do tej pory nie miała bezpośredniego znaczenia w związku z jej pozycją w Google, to jest to czynnik, który zdecydowanie wpływa na jej odbiór przez użytkownika, decyzję o pozostaniu na niej jak najdłużej oraz o podzieleniu się linkiem do niej z innymi. To właśnie w tę stronę skierowana jest najnowsza zmiana rankingu Google Core Web Vitals. Wrażenia mobilne i szybkość ładowania strony zyskają teraz większe znaczenie.
Core Web Vitals – co to jest?
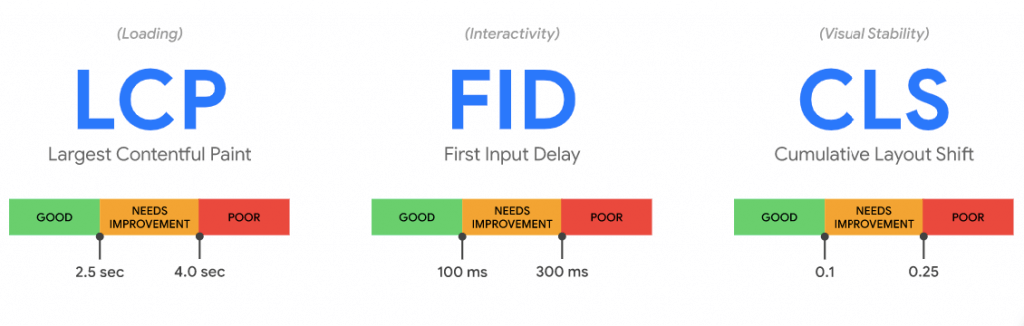
Nowy zestaw wskaźników rankingowych, czyli Core Web Vitals, ściśle nawiązuje do kilku aspektów ułatwiających użytkowanie stron internetowych, takich jak: szybkość ładowania, stabilność wizualna i responsywność. Ich dokładne nazwy i funkcje to:
- Largest Contentful Paint (LCP) = wydajność strony internetowej;
- First Input Delay (FID) = opóźnienia przy pierwszej interakcji;
- Cumulative Layout Shift (CLS) = przesunięcia układu.

Czynniki te zebrane pod nazwą Core Web Vitals zyskały po polsku miano Podstawowych Wskaźników Internetowych i mają bezpośredni związek z doświadczaniem i oceną jakości stron internetowych przez ich użytkowników
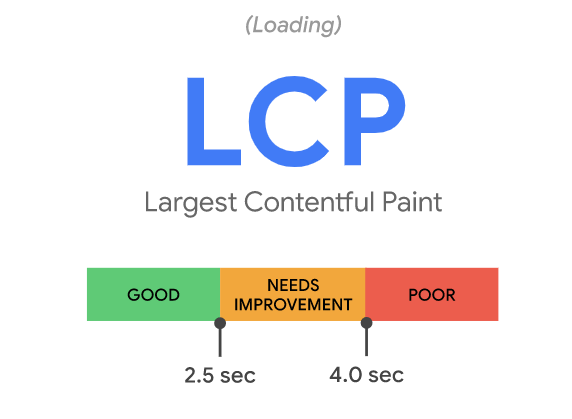
Largest Contentful Paint (LCP) / Wydajność strony internetowej

Czynnik ten mierzy wydajność ładowania strony, a właściwie jej największego fragmentu widocznego w oknie przeglądarki (zanim zaczniemy scrollować ją w dół). Elementy, które brane są tutaj pod uwagę to, na przykład: grafiki, filmy, elementy blokowe, elementy z grafiką w tle, tekst czy reklamy lub inne elementy pobierane z zewnętrznych serwerów. Odpowiedni czas ładowania zgodny ze wskaźnikiem LCP to 2,5 sekundy.
Jak działa Largest Contentful Paint?
Analizie poddawane są tylko te elementy, które znajdują się w obszarze above the fold, czyli powyżej linii scrollowania. W przypadku grafik, pod uwagę brany jest jej najmniejszy osiągalny rozmiar. Element uznawany jako największy, określany jest po całkowitym załadowaniu się strony (jeśli użytkownik zescrolluje stronę w trakcie jej ładowania, kolejne zmiany nie będą brane pod uwagę). Elementy, które ładują się poza ekranem i ukazują się użytkownikowi później, również nie są poddawane analizie. Inaczej sprawa wygląda w przypadku elementów, które ładują się w widocznym obszarze, ale spychane są przez użytkownika poza linię scrollowania (te wciąż są brane pod uwagę).
Dlaczego strona ładuje się dłużej i jak temu zaradzić?
Witryna, która renderuje największy element powyżej 2,5 sekundy (do 4 sekund uznawana jako wymagająca poprawy, a powyżej 4 sekund jako narażona na wysokie ryzyko opuszczenia jej przez użytkownika) wymaga znalezienia przyczyny tej sytuacji i jak najszybszego rozwiązania tego problemu.
Do najczęstszych przyczyn tej sytuacji należą, między innymi: zbyt długi czas ładowania serwera, renderowanie CSS i JavaScript, renderowanie po stronie klienta, czy wydłużone ładowanie zasobów. Aby poprawić wskaźnik LCP trzeba zoptymalizować elementy wydłużające ładowanie strony. Należą do nich: usunięcie nieużywanych plików JavaScript, czy kompresja plików.
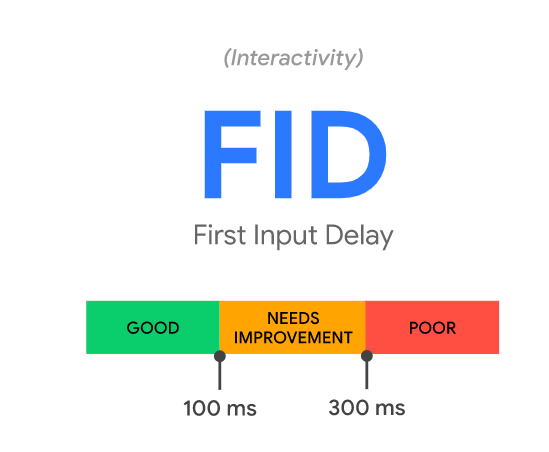
First Input Delay (FID) / Opóźnienia przy pierwszej interakcji

Metryka FID określa czas interakcji z witryną. W praktyce oznacza gotowość strony na interakcję użytkownika – np. kliknięcie lub wciśnięcie przycisku CTA. Optymalny czas gotowości strony do podjęcia akcji to maksymalnie 100 milisekund. Wynik pomiędzy 100 a 300 milisekund wymaga poprawy, a jeszcze dłuższy może negatywnie wpływać na odbiór strony przez użytkownika, gdyż skutkiem jest brak możliwości podjęcia interakcji ze stroną w pożądanym czasie.
Jak działa First Input Delay?
Dlaczego na stronie internetowej nie zawsze możliwa jest natychmiastowa interakcja? Zdarzają się sytuacje, w których użytkownik odwiedza stronę z zamiarem podjęcia niezwłocznej, określonej interakcji, którą udostępnia. Nie zawsze jednak jest to możliwe od razu. Opóźnienia występują dlatego, że przeglądarka zajęta jest obsługą wszystkich plików strony, a jej reakcja możliwa jest dopiero po zakończeniu tego procesu. Jak pozbyć się problemu opóźnionej gotowości strony? Między innymi optymalizacja kodu (przeniesienie plików, które nie są niezbędne do załadowania strony do dalszych miejsc) lub optymalizacja plików CSS i JS.
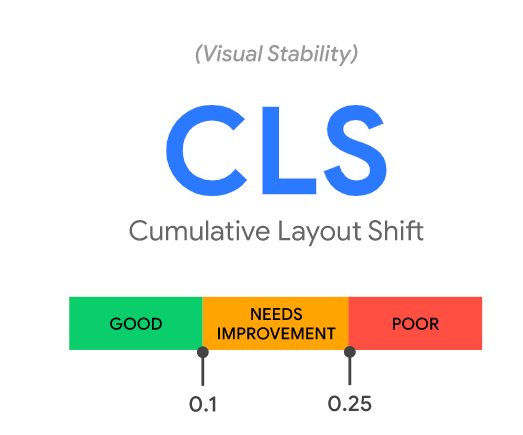
Cumulative Layout Shift (CLS) / Przesunięcia układu

Ostatnim czynnikiem składającym się na Core Web Vitals jest odpowiednia stabilność wizualna. Ma ona ścisły związek z wystąpieniem nieoczekiwanych przesunięć strony, na przykład w wyniku pojawiającej się reklamy, czy załadowanego w późniejszym czasie dodatkowego elementu. Prawidłowy wynik tego wskaźnika oscyluje poniżej 0.1.
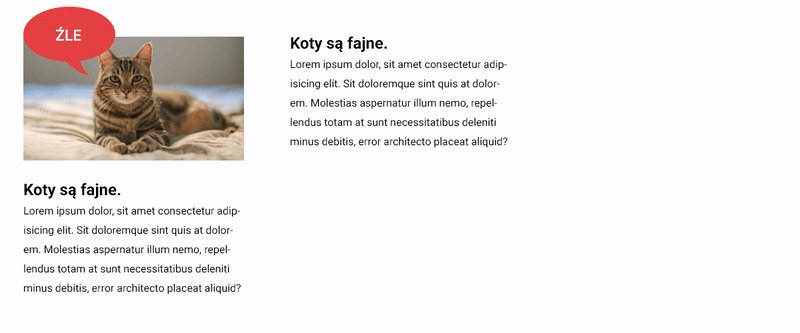
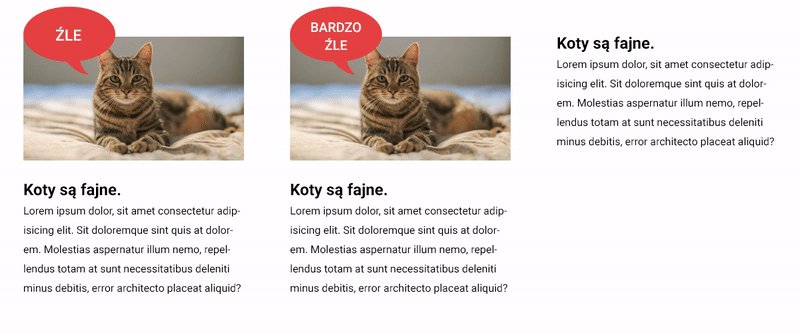
Jak działa Cumulative Layout Shift?
Wynik tego wskaźnika określa sumę zmian występujących z powodu nieoczekiwanych przesunięć elementów. Zmiana ta liczona jest od momentu pojawienia się danego elementu w innym miejscu, niż w trakcie renderowania strony. Sytuacja ta nie jest związana z pojawieniem się nowego składnika strony dopóki nie doprowadzi on do przesunięcia innych elementów. CLS opiera się na realnych doświadczeniach użytkowników strony, które mogą różnić się od tych, jakie zastaje jej deweloper.

Dlaczego na witrynie mogą wystąpić niepożądane przesunięcia?
Nagła zmiana wyglądu strony związana jest, między innymi, z asynchronicznym ładowaniem zasobów strony. Z sytuacją tą mamy do czynienia, na przykład, na stronach posiadających grafiki bez ściśle określonej wielkości, które w trakcie ładowania dopasowują się do ekranu użytkownika. Warto pamiętać o tym, że zależnie od designu strony, nie każde przesunięcia generują negatywny odbiór użytkownika.
Jak osiągnąć prawidłowy wynik CLS?
Trzymanie się ogólnych zasad tworzenia stron, takich jak dokładny opis grafik i filmów pozytywnie wpływa na rozkładanie ich przez przeglądarkę w trakcie ładowania strony. Jeśli deweloper planuje umieszczenie na stronie elementów dynamicznych, ważne jest zastosowanie rezerwacji dla nich miejsca poprzez zastosowanie placeholderów.
Jak sprawdzić wskaźniki Core Web Witals na danej stronie?
Istnieje kilka sposobów, które umożliwiają sprawdzenie wyniku, jaki osiąga dana strona pod względem czynników Core Web Vitals. Dany adres strony można poddać analizie za pomocą PageSpeed Insights, natomiast dla sprawdzenia bardziej szczegółowych danych warto skorzystać z narzędzia Google Search Console w zakładce “Podstawowe wskaźniki internetowe”, gdzie możliwe jest wygenerowanie odpowiednich raportów.
Optymalizacja strony pod względem Core Web Vitals
Oczywiście przedstawione rozwiązania problemów związanych z niepożądanym doświadczeniem użytkownika strony stanowią ogólne podejście do tematu. Przed rozpoczęciem działań związanych z poprawą wyników należy dokładnie przeanalizować sytuację danej strony i zaplanować jej optymalizację. Jeśli zależy Ci na skutecznym dopasowaniu wyników Twojej witryny do wszystkich aktualnych wytycznych algorytmu Google, warto zlecić to specjalistom.
Potrzebujesz pomocy z optymalizacją swojej strony pod kątem Core Web Vitals?
Sprawdź naszą ofertę na optymalizację stron i sklepów!