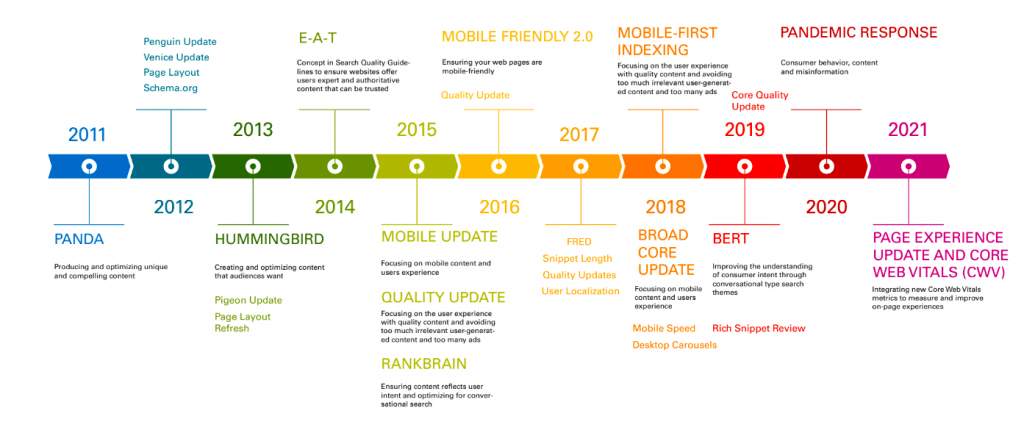
Core Web Vitals (Podstawowe Wskaźniki Internetowe) to nowy system rankingowy algorytmu Google dla stron internetowych, który wchodzi w życie w maju bieżącego roku.
Jego głównym celem jest zadbanie o doświadczenia użytkowników w trakcie wczytywania strony oraz dostępność przed i po wyrenderowaniu.
Czy twoja strona i pozycja w Google jest gotowa na zmiany w algorytmie?

Czym jest Core Web Vitals?
Algorytm i systemy rankingowe Google z roku na rok się zmieniają się, aby przyśpieszyć ustandaryzowanie pewnych aspektów w internecie. Przykładem niech będzie mobilna wersja strony – Google zawsze kładło duży nacisk, aby użytkownik mógł bez problemu korzystać ze strony internetowej w taki sam sposób, jak zrobiłby to na komputerze stacjonarnym. Dzisiaj dzięki temu responsywne strony są standardem zarówno u twórców stron jak ich odbiorców.
Więcej na temat CWV można znaleźć w naszym kompendium na temat Core Web Vitals.

Przejdźmy jednak do konkretów związanych z Core Web Vitals. Google już teraz zapewnia, że tych udogodnień będzie więcej, jednak na ten moment w życie wchodzą 3 czynniki:
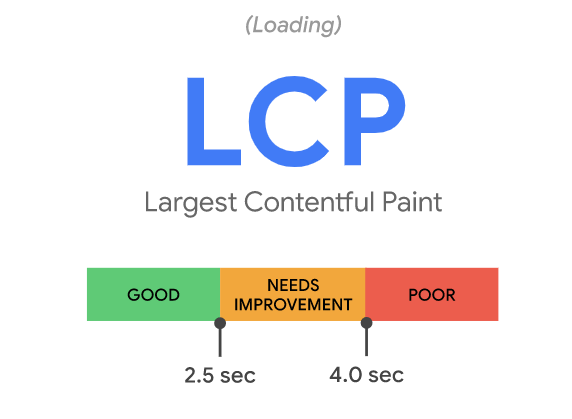
Largest Contentful Paint (LCP) – Wydajność strony internetowej

Pierwszy czynnik skupia się na wydajności podczas wyrenderowania największego elementu na stronie internetowej w obszarze widocznym podczas żądania.
W praktyce oznacza to, że oceniany jest czas ładowania największego elementu na stronie zanim użytkownik przescrolluje ją niżej. Takim elementem może być np. slider, grafiki statyczne lub grafiki tła, video itp.
LCP nie powinien wskazywać więcej niż 2,5 sekund, a wynik powyżej 4 sekund jest oceniany negatywnie.
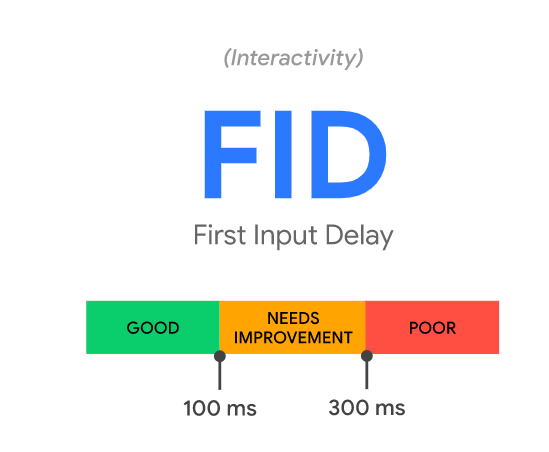
First Input Delay (FID) – Opóźnienia przy pierwszej interakcji

Drugi czynnik skupia się na interaktywnych elementach naszej strony, a dokładnie na czasie upływającym między akcją wykonaną przez użytkownika, a rozpoczęciem tej akcji przez przeglądarkę.
Praktycznym przykładem tutaj może być slider, którego kliknięcie nie przeniesie nas do podlinkowanej podstrony dopóki skrypt slidera, bądź reszta strony się nie załaduje.
Dzieje się tak dlatego,że w trakcie ładowania strony przeglądarka w pierwszej kolejności obsługuje pliki składające stronę w jedną całość.
Czynnik FID nie powinien wynosić więcej niż 100 ms, a wynik powyżej 300 ms jest oceniany negatywnie.
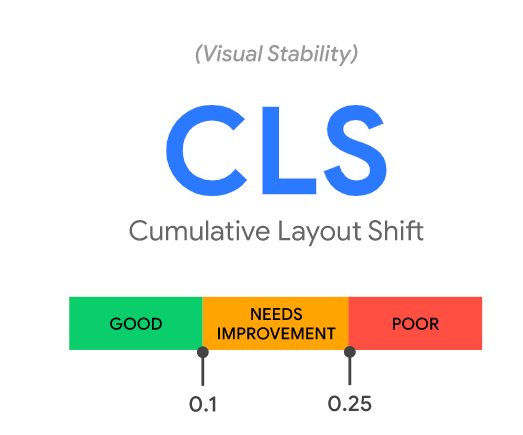
Cumulative Layout Shift (CLS) – Przesunięcia układu

Ostatni czynnik skupia się na przesunięciach zawartości strony powstałych w wyniku przed i po wyrenderowaniu strony internetowej. W przeciwieństwie do LCP współczynnik CLS skupia się obecnie na zachowaniu całej strony, a nie tylko elementu widocznego w momencie załadowania.
Przesunięcia układu wynikają m.in z braku deklaracji minimalnej wysokości zdjęć, asynchronicznego ładowania się skryptów i stylów, pobieranie zasobów z zewnętrznych źródeł, czy dynamiczne elementy w warstwie DOM.
Współczynnik CLS powinien wynosić do 0.1, a powyżej 0.25 nasza strona oceniana jest negatywnie.
Gdzie mogę sprawdzić wynik mojej strony?
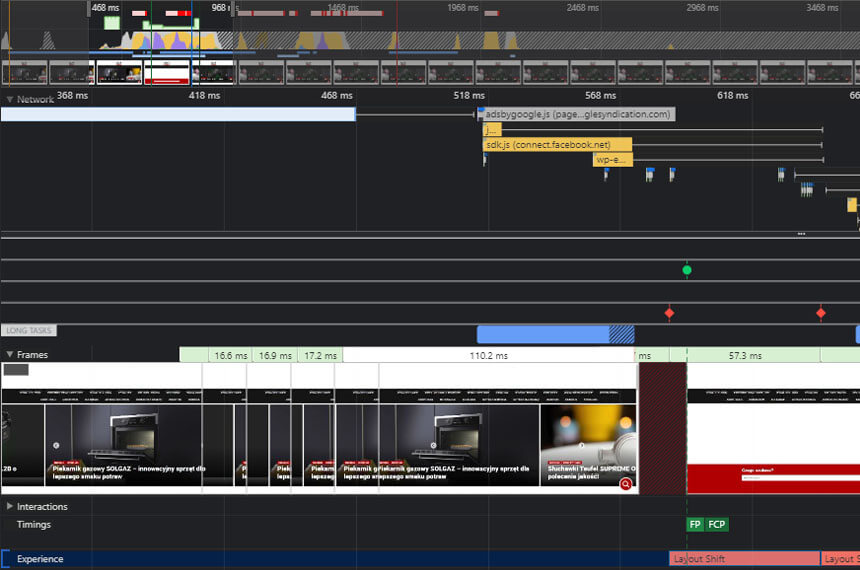
Aktualny wynik strony internetowej pod kątem Core Web Vitalsmożna sprawdzić za pomocą narzędzia Google PageSpeed Insights, Lighthouse lub rozszerzeniami do przeglądarek internetowych. Możemy również sprawdzić ten wynik za Ciebie – skontaktuj się z nami i podaj link do swojej strony / sklepu.
Dlaczego warto zoptymalizować stronę pod Core Web Vitals?
Powyższe wytyczne od maja tego roku będą ważniejszymi czynnikami rankingowymi od mobile-friendly czy szyfrowanego połączenia. W praktyce oznacza to, że jeżeli do tej pory nasza strona dbała o mobilność oraz posiadanie certyfikatu SSL i posiada pozycję w wynikach wyszukiwania, brak spełniania wytycznych Core Web Vitals sprawi, że algorytm Google potraktuje naszą stronę gorzej i spadnie ona niżej w wynikach wyszukiwania.

Czy każdą stronę można zoptymalizować pod CWV?
Niestety nie jesteśmy w stanie zagwarantować „zielonego wyniku” dla każdego przypadku, jednak w większości przypadków udaję się nam tego dokonać.
Jest to ściśle związane z tym w jaki sposób jest zbudowana strony oraz jak wygląda jej zaplecze. Jeżeli strona jest zbudowana na gotowym motywie WordPressa z wykorzystaniem masy wtyczek to prawdopodobnie jej zaplecze jest mocno obciążone, a co za tym idzie – nakład pracy potrzebnej na optymalizację kosztem może dorównać zbudowanie strony od nowa bez użycia gotowych rozwiązań.
Jeżeli z góry wiemy, że nie będziemy w stanie pomóc – nie będziemy Cię naciągać i powiemy o tym od razu.
Ile kosztuje optymalizacja strony pod CWV?
Optymalizację strony lub sklepu internetowego pod kątem Core Web Vitals wyceniamy indywidualnie na podstawie audytu, podczas którego dokonujemy analizy całej strony wraz z jej wersją mobilną. Na bazie tego szacujemy ilość pracy jakiej wymaga strona internetowa.
Jeżeli jesteś zainteresowany zrealizowaniem takiej optymalizacji, skontaktuj się z naszymi specjalistami i podaj koniecznie link do twojej strony internetowej, abyśmy mogli ją przejrzeć pod kątem CWV.
Do optymalizacji dołączymy pełen raport zrealizowanych działań, porównanie wyników oraz zalecenia przy dalszym redagowaniu lub rozbudowanie strony.
Przy wykonywaniu usługi nie wykorzystujemy gotowych rozwiązań oraz wtyczek – wszystkie zalecenia są badane i wdrażane ręcznie przez specjalistów.
Audyt Core Web Vitals
Jeżeli chcesz wykonać optymalizację we własnym zakresie to możemy przygotować dla Ciebie indywidualny audyt strony internetowej w którym wskażemy elementy do poprawy współczynników CWV oraz zbadamy ogólną wydajność strony. Poza zbadaniem błędów również zaproponujemy praktyczne rozwiązania dla programistów.
W ramach audytu możemy przebadać całą stronę jak również wybrane podstrony. Usługę wykonujemy przy użyciu zaawansowanych narzędzi developerskich – nasz audyt to nie tylko przerzucenie strony przez PageSpeeda i napisanie Klientowi tego samego tylko innymi słowami 🙂
Jeżeli jesteś zainteresowany samym audytem – skontaktuj się ze specjalistą, wyślij link do strony oraz określ zakres audytu.
