
Kilka słów wstępu
Tekst ten nie odnosi się tylko do stron wykorzystujących system WordPress jako CMS. Będzie tutaj kilka informacji ogólnych, które stosuje się do wszelkiego rodzaju stron z dostępnością dla osób narażonych na wykluczenie cyfrowe. Z racji, że sami korzystamy z systemu WordPress w roli bazy do zarządzania treścią na stronach, większość przykładów będzie opierać się właśnie o ten system.
- Co to jest WCAG 2.1?
- Czy potrzebuję WCAG 2.1 na stronie internetowej?
- Jakie są obszary i poziomy WCAG 2.1?
- Wtyczka do WCAG, czyli jak nie robić dostępności
- Deklaracja dostępności
- Czy za brak lub brak dostępności można dostać karę?
- Jak sprawdzić czy moja strona spełnia WCAG?
- Podsumowanie
Co to jest WCAG 2.1?
Na początek przytoczmy szybko, czym jest WCAG 2.1. Web Content Accessibility Guidelines poza tym, że jest to bardziej dopracowana wersja wcześniejszego WCAG 2.0, jest głównie zbiorem dokumentów opierających się o ustawę Parlamentu Europejskiego o dostępność stron internetowych oraz aplikacji mobilnych. Dostępność jest obowiązkowa dla podmiotów publicznych czyli np. sektor finansów publicznych, państwowe jednostki organizacyjne, czy też osoby prawne, ale także niektóre organizacje pozarządowe oraz jednostki dysponujące finansami publicznymi.
W praktyce oznacza to także zbiór kryteriów, jakie powinna spełniać strona / aplikacja w obszarach Postrzegalność, Funkcjonalność, Zrozumiałość i Solidność, aby można było ją nazwać dostępną dla osób narażonych na wykluczenie cyfrowe.
Na starcie warto podkreślić, że WCAG nie obejmuje tylko osoby niepełnosprawne, a obejmuje osobny narażone na wykluczenie cyfrowe.
Do osób narażonych na wykluczenie cyfrowe zalicza się:
- niewidomych, niedowidzących lub osoby posiadające dysfunkcje wzroku np. daltonizm;
- głusi oraz głuchoniewidomi;
- osoby z niepełnosprawnością kończyn;
- osoby z niepełnosprawnością intelektualną;
- dyslektycy;
- osoby starsze;
- osoby korzystające ze starych komputerów;
- osoby korzystające z urządzeń mobilnych;
- osoby z biednych regionów;
- obcokrajowcy;
- osoby korzystający ze stron w głośnych lub cichych miejscach.
Jak widać praktycznie każdy z nas może być narażony na wykluczenie cyfrowe i nie są to tylko osoby niepełnosprawne. Prostym przykładem który może nas spotkać jest sytuacja kiedy to złamiemy prawą rękę będąc osobą praworęczną. Nasza lewa ręka niestety trudno będzie radzić sobie z myszką, ale już klawiaturę jesteśmy w stanie obsłużyć bezproblemowo, bo praktycznie każdy pracuje obiema rękami na klawiaturze i ma wyćwiczony dynamiczny zakres ruchu lewą ręką na klawiszach.
Czy potrzebuję WCAG 2.1 na stronie?
Jak zostało napisane to wyżej – na chwile obecną obowiązkiem posiadania tego standardu objęte są instytucje państwowe, jednostki samorządu terytorialnego oraz wszystkie podmioty podlegające pod nie. Wymóg ten muszą również spełniać jednostki dysponujące finansami publicznymi. Za takie podmioty uznaje się:
- Przedszkola, żłobki, szkoły publiczne oraz wyższe;
- Urzędy miast, powiatu, gmin, wojewódzkie i marszałkowskie;
- Agencje rządowe;
- Domy kultury, publiczne muzea i galerie sztuki;
- Sąd i prokuratura na wyższych szczeblach;
- Policja, straż miejska, straż graniczna;
- Zakłady karne;
- Związki metropolitalne.
Na ten moment, jeżeli nie kwalifikujemy się pod żadną z powyższych grup to wdrożenie standardu WCAG nie jest od nas wymagane, a jedynie jest naszą dobrowolną inicjatywą skierowaną w kierunku osób narażonych na wykluczenie cyfrowe, aby ułatwić im poruszanie się na naszej stronie.
Od strony biznesowej otwieramy możliwości dla grupy potencjalnych Klientów, bowiem osoby narażone stanowią prawie 1/7 ludności na świecie i również korzystają z internetu.
Jakie są obszary i poziomy WCAG 2.1?
Standard WCAG 2.1 dzieli się na 3 typy poziomów:
Poziom A – oznacza minimalne wymogi, które musza zostać spełnione. Jeśli się tak nie stanie, treść opublikowana na stronie nie będzie dostępna dla części użytkowników.
Poziom AA – to zalecane do wdrożenia aspekty, które znacząco ułatwiają odbiór treści przez użytkowników.
Poziom AAA – oznacza wytyczne, które w pełni umożliwiają korzystanie z serwisu osobom z najróżniejszymi przypadłościami i przypadkami.
Poziomy uzupełniają się tz. chcąc zapewnić standard na poziomie AAA, musimy spełnić również wszystkie wymagania z poziomów A/AA.
Dodatkowo omówmy teraz obszary, na jakie dzieli się standard WCAG:
Postrzegalność – wszystkie informacje oraz interfejs musi być w pełni dostępny dla zmysłów użytkowników.
Funkcjonalność – interfejs musi w pełni umożliwiać swobodną nawigację po stronie.
Zrozumiałość – interfejs i obsługa interfejsu muszą być zrozumiałe dla odbiorcy.
Solidność – redagowanie treści w sposób taki, aby była prawidłowo interpretowana przez różnego rodzaju oprogramowania oraz technologie wspomagające np. czytniki dla osób niewidomych.
Wydawać by się mogło, że powyższe obszary są dość oczywiste i wdrażane są przy każdej stronie internetowej. Niestety tak nie jest. Weźmy przykładową zasadę z obszaru Funkcjonalność z pierwszego stopnia:
2.1.1 Klawiatura (Poziom A)
Wszystkie funkcjonalności w treści są obsługiwane za pomocą interfejsu klawiatury, bez wymogu określonego czasu użycia poszczególnych klawiszy, z wyjątkiem sytuacji, kiedy dana funkcja wymaga wprowadzenia informacji przez użytkownika w oparciu o ścieżkę ruchów, a nie w oparciu o punkty końcowe wejścia.
Zrób mały test dla samego siebie – odstaw mysz i sprawdź teraz czy jesteś w stanie na swojej stronie bez problemu poruszać się przy pomocy samej klawiatury. Zacznij od wyżej wspomnianej nawigacji, a potem przejrzyj każdą podstronę.
Spróbuj także samej obsługi komputera i różnych stron internetowych z których korzystasz na co dzień.
Kolejnym ciekawym eksperymentem jest to samo doświadczenie opisane wyżej, ale z osobą która w nie widziała nigdy na oczy naszej strony internetowej i dodatkowo – ma zakryte oczy.
Jak wiele utrudnień napotkałeś albo napotkała taka osoba? No właśnie… Dostępność polega na tym, aby takich problemów nie miał nikt.
Wtyczka do WCAG, czyli jak nie robić dostępności
Wiele osób, które dążą do zorganizowania dostępności swojej strony podchodzi do tego bez większego zagłębiania się w temat – no bo po co? Zdarza się, że takie osoby myślą: “nie jestem informatykiem i taka wiedza jest mi niepotrzebna, a przecież mogę sobie to zrobić wtyczką do WordPressa”. Pokażemy teraz na bardzo prostym przykładzie, dlaczego taka wtyczka niczego nam nie załatwia. Załóżmy, że naszą stronę odwiedza osoba kompletnie niewidoma.
Przyjrzyjmy się jednej z najpopularniejszej wtyczek w tym temacie, która zapewnia nam dostępność jednym kliknięciem. Dodaje ona nam menu kontekstowe z ułatwieniami (i tylko tyle). Co oferuje od strony użytkowej?
- Powiększenie i pomniejszenie tekstu;
- Skalę szarości;
- Wysoki lub negatywny kontrast;
- Podkreślenie linków;
- Zmianę fontu na bardziej czytelny.
I oto wszystko, co dana wtyczka oferuje w ramach dostępności. “Już, gotowe. Mamy WCAG na stronie. Osoba niewidoma na pewno nie będzie miała problemu korzystania ze strony, bo może sobie teraz powiększyć tekst, aby był dla niej czytelny nawet jak nie widzi”.
Powyższe podsumowanie jest oczywiście sarkastycznym wyrazem tego, w jaki sposób działa ten proces rozwiązywania tego za pomocą wtyczek.
Niestety prawda jest taka, że wtyczki sugerujące dostępność paroma kliknięciami niczego nam nie załatwiają, a co najwyżej dodadzą parę narzędzi do strony, które potencjalnie mogą ułatwić coś wybranej grupie osób, a patrząc po tym co oferują – ułatwiają korzystanie tylko osobom niedowidzącym lub ślepotą braw. No bo naprawdę – po co osobie niewidomej możliwość powiększania sobie tekstu? Na świecie jest 45 milionów osób niewidomych, a w samej Polsce jest ich ponad 150 000. Instalacją takiej wtyczki w żaden sposób nie umożliwiliśmy możliwość korzystania ze strony.
Tak osoba niewidoma widzi możliwości naszej wtyczki zapewniającą dostępność:

Przyjrzyjmy się teraz innemu przykładowi, który faktycznie takiej osobie znacząco pomoże poruszać się po stronie i zrozumieć jej zawarte treści.
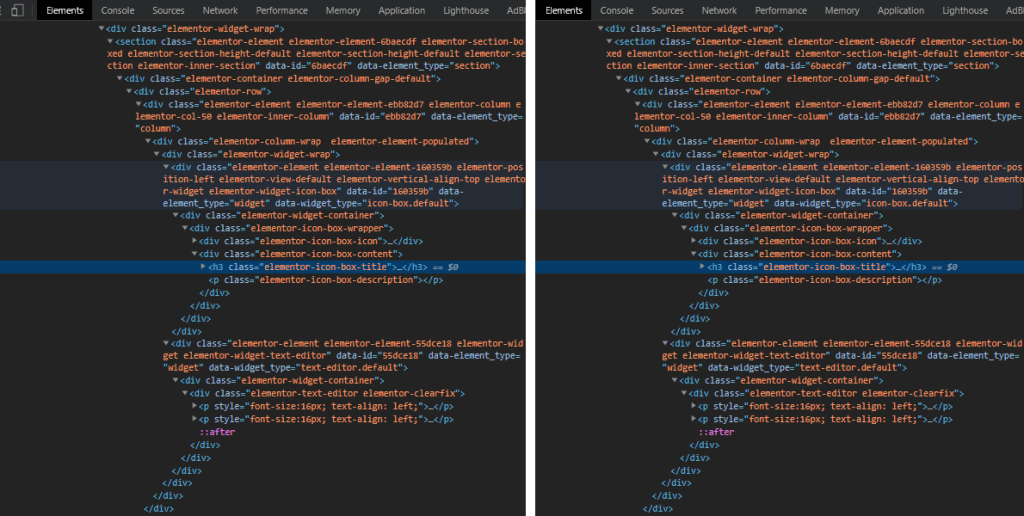
Jednym z fundamentów dostępności strony dla osoby niewidomej jest zbudowanie kodu strony w taki sposób, aby był on w pełni semantyczny oraz wykorzystywał technologię WAI-ARIA dla lepszego działania i logiki czytników ekranu.

Czym się różnią powyższe screeny kodu strony? Prawy zrzut przedstawia kod strony zbudowanej na Elementorze, a drugi ten sam kod strony, ale z zainstalowaną wspomnianą wcześniej wtyczką. Co się zmieniło? Nic.
Pisanie semantycznego kodu jest jednym ze standardów programowania stron internetowych, ale jest również podstawowym elementem niezbędnym do prawidłowego odbioru strony przez czytniki ekranowe. Niestety gotowe motywy stron internetowych są raczej pisane szybko w celach sprzedażowych i rzadko stosowana jest tam semantyka (już nie mówiąc o WAI-ARIA, bo nie jest to na ten moment żaden standard). Narzędzia typu Elementor czy WP Bakery Page Builder nie generują żadnej semantyki, bowiem najczęściej generują one kod oparty na divach, które nie są elementem semantycznym.
I tutaj wkracza technologia WAI-ARIA, czyli zbiór reguł które ułatwiają odbiór osobom narażonym na wykluczenie cyfrowe. Nie ma możliwości zrobienia tego wtyczką, bo nie powstały jeszcze tak inteligentne wtyczki które zgadują, że ten element to slider i trzeba mu dać aria-role=”slider” i aria-live=”assertive” aby treść nie była odczytywana za każdym razem jak zmienia się slajd i najlepiej aby wtyczka dodała jeszcze aria-label=”Karuzela logosów” żeby osoba niewidoma wiedziała, że to slider z logosami. Problem z określaniem tych elementów mają czasem nawet doświadczeni programiści, więc nie ma tutaj co polegać na wtyczkach, bo one nie załatwiają niczego w temacie dostępności.
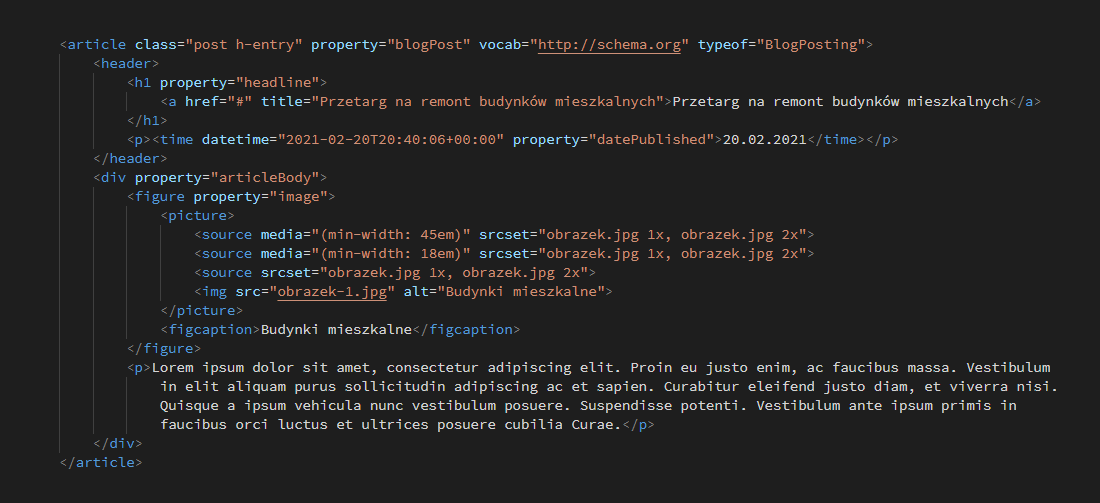
Technologia ARIA i mikrodane pozwalają w logiczny sposób czytnikowi odczytać treść strony, a co za tym idzie – jest to bardziej zrozumiałe i pomocne dla odbiorcy. W poniższym przykładzie mamy zajawkę wpisu blogowego zbudowanego o semantyczny kod, a także z wykorzystaniem w/w technologii:

Na pierwszy rzut oka widać znaczącą różnice w logice kodu. Niestety, brak semantyki dyskwalifikuje naszą stronę z bycia dostępną, a sama w sobie semantyka jest standardem przy pisaniu stron internetowych oraz jedną z wielu wytycznych, które należy spełniać przy dostępności.
Oczywiście na semantycznym kodzie temat się nie kończy, a tak naprawdę dopiero zaczyna. Pomijając prace programistyczne związane z dostępnością – na późniejszym etapie redagowanie takiej strony również powinno być prowadzone zgodnie ze standardem poprzez np. mikrodane w treściach, uzupełnianie altów grafik, pliki PDF przygotowane z myślą o dostępności czy nawet np. transkrypcje video.
Dlatego jeżeli na stronie ktoś zrobił dostępność instalując wtyczkę (lub sami tak zrobiliście) to tak na prawdę w kierunku dostępnej strony internetowej nie zostało zrobione nic i przy walidacji strony „przez górę” możemy spodziewać się ostrzeżenia + wymogu poprawy.
Warto również brać pod uwagę to, że dostępność to również późniejsze redagowanie strony pod tym kątem czy przygotowywanie dokumentów jako dostępne pliki PDF / Word / Excel.
Deklaracja dostępności
Do przystosowanej pod dostępność strony internetowej powinna być wykonana deklaracja dostępności opisująca m.in.
- Kto przeprowadzał audyt i na jakiej podstawie została sporządzona ocena dostępności;
- Jaki standard (poziom) spełnia strona internetowa;
- Jakie ułatwienia wprowadzają one dla użytkowników;
- Co nie zostało przystosowane wraz z wyjaśnieniem;
- Możliwość zgłoszenia problemu z dostępnością;
- Datę złożenia deklaracji oraz ostatniej aktualizacji strony.
Jest tego oczywiście znacznie więcej.
Temat deklaracji szerzej omówimy w kolejnym artykule, bo jej obecność jest bardzo ważna. Niestety gotowe wtyczki nie sporządzą za nas deklaracji dostępności, a nikt świadomy wszystkich aspektów technicznych związanych z dostępnością nie podpisze się pod stroną, której dostępność została zrobiona wtyczką.
Co za tym idzie? W przypadku braku takiej deklaracji, którą realizuje się na bazie wdrożonej dostępności strony internetowej, możemy ponieść konsekwencje.
Czy za brak lub brak dostępności można dostać karę?
Tak. Oczywiście warunek ten muszą spełniać podmioty gospodarcze, które zostały wymienione na początku artykułu. Zgodnie z Ustawą o dostępności cyfrowej, niespełnienie wymogów dotyczących dostępności może pociągać za sobą nałożenie na instytucję kary finansowej. Konkretne cyfry przedstawiają się w ten sposób:
- Brak zapewnienia dostępności – do 10 000 zł;
- Brak deklaracji dostępności – do 5000 zł;
- Brak dostępności dla Biuletynu Informacji Publicznej oraz elementów stron opisanych w Art. 8 ust. 2 pkt 2 – do 5000 zł.
Poza karami finansowymi, podmioty mogą utracić możliwość dofinansowania.
Kontrolę naszego serwisu i nałożenie kary może przeprowadzić Ministerstwo Cyfryzacji. Przypominamy, że pod koniec tego roku będzie miało miejsce pierwsze sprawozdanie do Komisji Europejskiej, a na rok 2022 przewiduje się pierwsze kary za brak deklaracji dostępności strony internetowej.
Jak sprawdzić czy moja strona spełnia WCAG?
Przede wszystkim nie należy sugerować się wtyczkami zapewniającymi dostępność strony w kilku prostych krokach i stwierdzać, że po ich instalacji mamy temat gotowy. Jeżeli nie jesteśmy osobami technicznymi lub posiadającymi wiedzę o dostępności, to nie należy także ufać naszej intuicji, bo jako osoby sprawne nie zauważamy wielu aspektów, które odczuć może osoba narażona na wykluczenie cyfrowe.
Najbardziej stosownym sposobem weryfikacji będzie przeprowadzenie audytu dostępności, na bazie którego następuje później wdrożenie standardu oraz sporządzenie deklaracji dostępności. Taki audyt najlepiej wykonać w firmach specjalizujących się w dziedzinie dostępności cyfrowej. Można również skorzystać z automatycznych usług audytujących stronę internetową, ale niestety nie będzie to takie dokładne, jak audyt i testy wykonane przez wykwalifikowanych specjalistów.
Możemy również użyć narzędzi do szybkiego testu pod kątem dostępności naszej strony, ale nie należy opierać na nich całego przystosowania strony pod kryteria sukcesu.
Podsumowanie
Temat dostępności stron internetowych jest bardzo obszerną kwestią wymagającą dużej wiedzy i doświadczenia związanego z programowaniem stron internetowych. Co więcej, opiera się ona o doświadczenia użytkownika, umiejętności przewidywania zachowania i sytuacji użytkowników narażaonych na wykluczenie cyfrowe oraz ogólnych dobrych praktyk robienia stron internetowych.
Nie pozwólmy sobie wmówić, że wszystkie wyżej wymienione rzeczy jesteśmy w stanie załatwić instalacją jednej wtyczki do WordPresa czy innego CMSa. WordPress ma dużo możliwości zrobienia czegoś samemu, ale niestety dostępność nie zalicza się do grona takich rzeczy, które można zrobić bez znajomości technologii wykorzystywanych przy rozwiązaniach webowych i wymaga dokładnego podejścia do tematu, bo pamiętajmy – mówimy o czymś, co poparte jest ustawą i może mieć swoje konsekwencje.
Z tego miejsca zapraszamy również do skorzystania z naszej oferty. Oferujemy kompleksowe rozwiązania związane z dostępnością stron internetowych:
- Audyty techniczne stron internetowych zgodnie z WCAG 2.1
- Koordynacja projektów pod kątem dostępności
- Realizacja dostępnych stron internetowych
Źródła: dostepnastrona.pl, gov.pl, lepszyweb.pl, widzialni.org