
Na początek określmy krótko, czym jest zagadnienie UX. User Experience, czyli Doświadczenie Użytkownika, to dziedzina polegająca na projektowaniu w taki sposób, aby odbiorcy w trakcie korzystania z produktów czy usług mogli w pełni polegać na swoich przyzwyczajeniach, umiejętnościach itp. Dzięki temu odbiór przekazu jest jak najbardziej użyteczny, przekonujący oraz intuicyjny.
Przemyślany i intuicyjny ux design zapewnia nam nasz partner wisedigital.pl

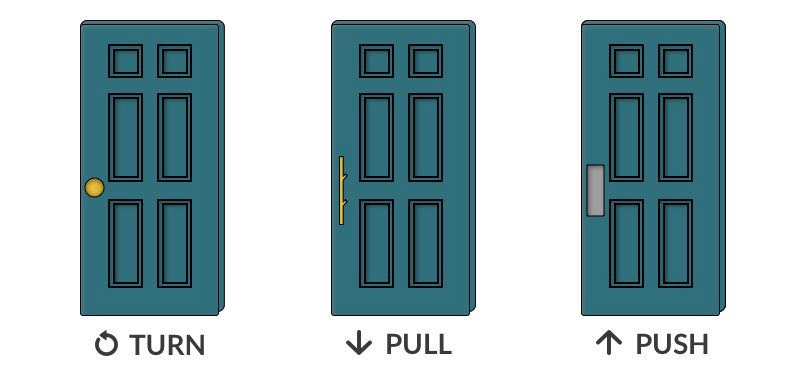
Dziedzina ta dotyczy większości przedmiotów, które nas otaczają. Za przykład niech posłużą drzwi. Jeden przedmiot, 3 rodzaje możliwości interakcji – na tym właśnie polega UX. W tym artykule jednak swoją uwagę skupiamy przede wszystkim na polepszeniu odbioru stron internetowych.
- Zbuduj hierarchię przycisków
- Nie utrudniaj, tylko ułatwiaj
- Nie justuj tekstu
- Nie używaj niebieskiego koloru dla tekstu
- Używaj sprawdzonych wzorców
- Zaplanuj priorytety ładowania treści
- Zadbaj o użyteczność mobilną
- Zapewnij wiele ścieżek nawigacji i skracaj je najbardziej, jak to możliwe
- Slider – zrób to dobrze, a najlepiej… wcale
- Zadbaj o typografię
#tip1: Zbuduj hierarchię przycisków.
Przyciski na stronie odgrywają bardzo ważną rolę, jednak często zdarza się, że struktura i cel takich przycisków nie jest do końca przemyślana. Warto zastanowić się nad tym, w jaki sposób chcemy prowadzić użytkownika po naszej stronie przy pomocy przycisków.
Button spełniający rolę wezwania do działania powinien być wypełniony wyróżniającym się kolorem, aby zwrócić uwagę użytkownika i zachęcić do kliknięcia. Alternatywnie, jeżeli w obrębie danego miejsca stosujemy kilka takich przycisków, to taki najważniejszy element możemy ozdobić np. cieniem, aby wyróżnić go na tle innych elementów strony.
Natomiast zwykły przycisk wypełniony powinien spełniać standardową rolę poruszania się po ważnych elementach strony. Istnieją również buttony obramowane, tzn. przyciski duchy, które spełniają rolę przycisków neutralnych i są zazwyczaj stosowane jako uzupełnienie.




Kolejność hierarchiczna w praktyce: wyróżniony przycisk wezwania do działania, przycisk wezwania do działania, przycisk wypełniony i przycisk duch.
#tip2: Nie utrudniaj, tylko ułatwiaj.
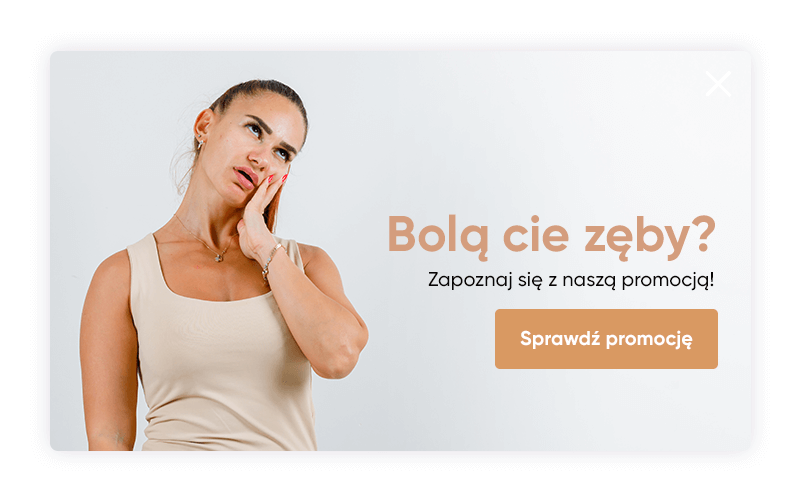
Jeżeli na Twojej stronie istnieje jakiś proces lub akcja, postaraj się je maksymalnie skrócić i ułatwić interakcję z nimi. Nie marnuj czasu użytkownika wdrażaniem popupa ze zdjęciem, przez które nie będzie widać przycisku zamknięcia. Istnieje duża szansa, że użytkownik, który będzie miał problem ze znalezieniem sposobu na zamknięcie takiego popupa po prostu wyjdzie ze strony.
W przypadku e-commerce istnieje wiele elementów, które można skrócić np. dodanie produktu do koszyka z poziomu katalogu produktów dla klientów, którzy chcą szybko coś kupić, dynamiczny cross selling, formularz zamówienia bez ładowania kolejnych podstron itp.

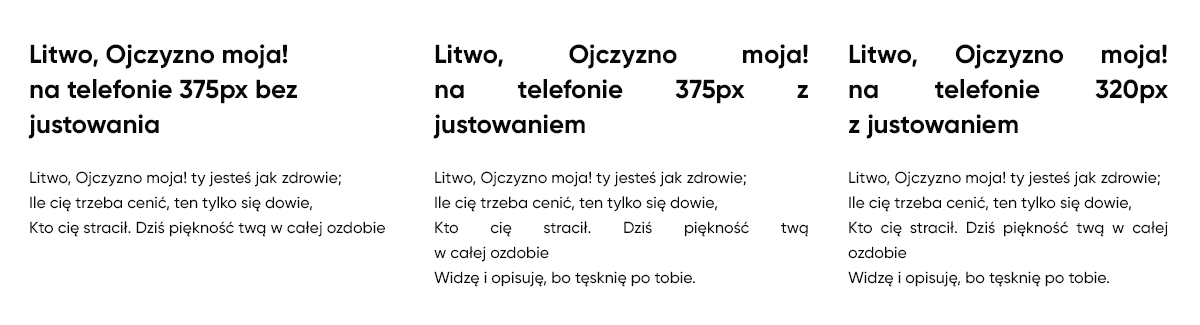
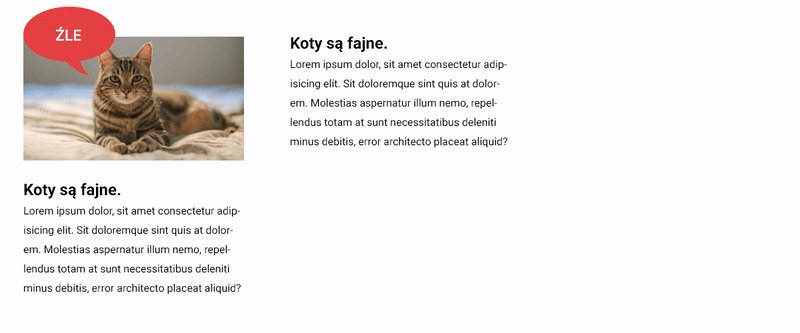
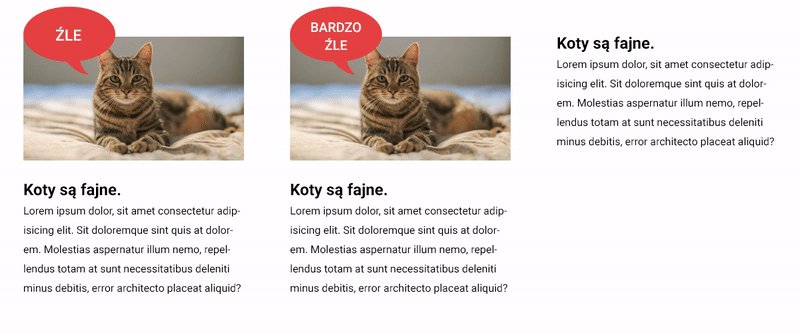
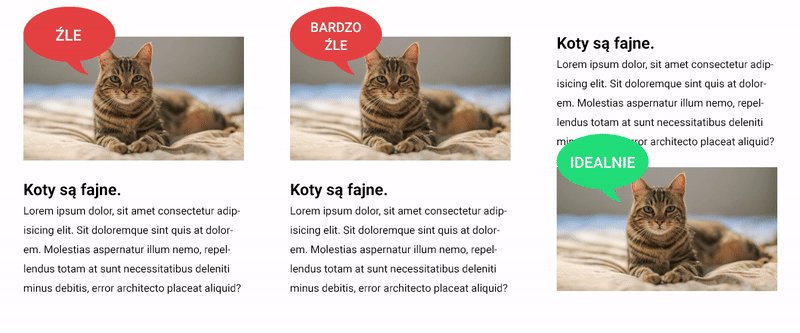
#tip3: Nie justuj tekstu.
W Internecie tekstu nie justujemy. Tekst justowany jest automatycznie dopasowywany do obszaru w którym definiujemy umieszczenie treści. W przypadku obszaru opływowego przy skalowaniu strony nie ma gwarancji, w jaki sposób dany tekst będzie wyświetlany na ekranie np. przez użytkownika korzystającego z narzędzi wspomagających (powiększenie) czy też urządzenia mobilne.
Sposób wyświetlania tego tekstu może być różny w zależności od urządzenia, rozdzielczości oraz przeglądarki.
Ponadto, justowanie tekstu bardzo często tworzy puste przestrzenie między słowami oraz błędy w przypadku umieszczenia spójników i przyimków na końcu linii, które traktowane są jako uchybienie typograficzne. Próba przerzucenia takiego spójnika miękkim enterem spowoduje powstanie jeszcze większej pustej przestrzeni, a te wpływają na finalny odbiór tekstu sprawiając, że czytany tekst nie jest ani czytelny, ani estetyczny.

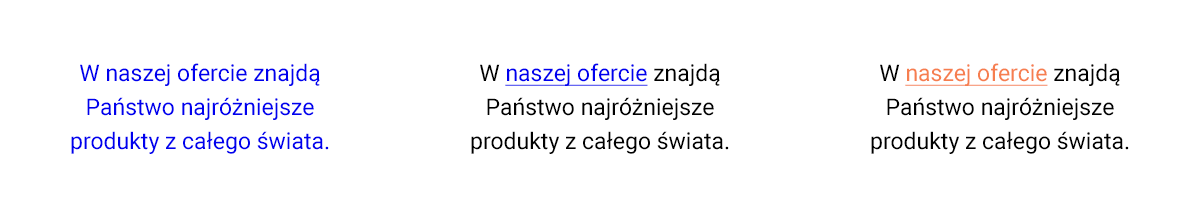
#tip4: Nie używaj niebieskiego koloru dla tekstu.
Są dwie cechy, dzięki którym użytkownicy mogą rozpoznać link – niebieski kolor oraz podkreślenie. Jeżeli nasza treść nie jest linkiem, nie ustawiajmy jej niebieskiego koloru, bo taki zabieg wprowadza użytkownika w błąd. Niebieski kolor zostawmy tylko dla hiperłączy.
Jeżeli z jakiegoś powodu musimy zmienić kolor hiperłącza, to zadbajmy o widoczność drugiej cechy – podkreślenia. Jest to również przydatne dlatego, że w przypadku gdy na naszą stronę trafi osoba ze ślepotą barw, np. tritanopią, to dzięki podkreśleniu będzie wiedziała, że w danym miejscu znajduje się link.

#tip5: Używaj sprawdzonych wzorców.
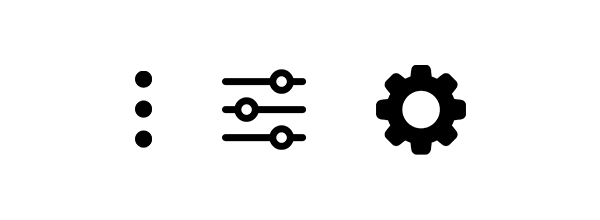
W dobrze przemyślanych aplikacjach i stronach można zauważyć powielające się elementy. Na przestrzeni lat użytkownicy przyzwyczaili się do określonych znaków i tego, co się za nimi kryje. Za najprostszy przykład mogą posłużyć ikonki ustawień.
Użytkownik widzący ikonki po lewej stronie od razu wie, że kryją się pod nimi ustawienia. Przykładową ikona po prawej stronie pobraliśmy z innej strony, a kliknięcie w nią kieruje do procesu rejestracji.


#tip6: Zaplanuj priorytety ładowania treści.
Jednym z czynników nadchodzącego CWV jest CLS czyli Cumulative Layout Shift. W wielkim skrócie: chodzi o to, aby zapewnić użytkownikowi stabilność elementów na stronie internetowej w momencie ładowania oraz po jej pełnym załadowaniu.
Za przykład może posłużyć zwykły tekst okraszony obrazkiem. W momencie ładowania strony zadbajmy o to, aby w pierwszej kolejności załadował się tekst, aby użytkownik mógł go już czytać, a dopiero potem obrazek. Pilnujmy również tego, aby w momencie załadowania obrazka nie spowodować przesunięcia się treści, które wpływa bezpośrednio na czynnik CLS.

#tip7: Zadbaj o użyteczność mobilną.
90% ruchu odbywa się za pomocą telefonów komórkowych. Jest wiele czynników użytkowych, nad którymi warto się zastanowić i dopracować.
Sprawdź, czy wszelkiego rodzaju linki tekstowe lub buttony nie są za małe i wymagają od użytkownika precyzyjnego trafienia w punkt. Zdarzają się użytkownicy, którzy obsługują stronę małym palcem ponieważ odstępy między elementami są dla nich za małe i wywołują niepożądane akcje. Zapewnij każdemu elementowi klikalny obszar o minimalnym rozmiarze 1x1cm.
Osoby korzystające z tabletów najczęściej posługują się tylko kciukami przy przeglądaniu strony. Zadbaj o to, aby elementy nawigacyjne lub linki nie wymagały zaangażowania pozostałych palców lub obracania urządzenia. Testując stronę sprawdź, jak wygląda ich użyteczność przy korzystaniu z jednej lub dwóch rąk.
#tip8: Zapewnij wiele ścieżek nawigacji i skracaj je najbardziej, jak to możliwe.
Jeżeli twoja strona posiada złożoną hierarchię stworzoną do tego, aby dostać się do celu np. Nawigacja -> Oferta -> Budowa domów -> Budowa domów jednorodzinnych -> Podstrona oferty budowy jednorodzinnych, to najwyższy czas na zmianę projektu twojej strony. Pomóż użytkownikowi dostać do podstrony ofertowej już z poziomu strony głównej albo z poziomu oferty.
Zastanów się również nad samymi elementami nawigacyjnymi strony. Przy długiej stronie, gdzie użytkownik pokonuje długi dystans scrollując stronę, warto przykleić nawigację do góry strony, aby bez konieczności powracania tą samą droga mógł przejść do innej podstrony.
Dodatkowo, na dole strony warto umieścić przycisk powrotu do góry, ponieważ w dalszym ciągu duży % użytkowników wraca do góry strony w celu wejścia w nawigację, nawet jeżeli taka nawigacja jest przyklejona.
W przypadku nawigacji mobilnej rozważ wyszczególnienie najważniejszych elementów, np. numer telefonu w formie przycisku na belce nawigacji lub button z linkiem do formularza kontaktowego.
#tip9: Slider – zrób to dobrze, a najlepiej… wcale.
Nie ma się co okłamywać – slidery już dawno wyszły z mody i nie mają wiele wspólnego z użytecznością. Według analityki tylko 1% użytkowników klika w slajdy, dlatego nie powinieneś przywiązywać szczególnej uwagi do tego rozwiązania.
Jeżeli jednak decydujemy się na slider, to pamiętajmy o kilku sprawach. Jeżeli Twój slider automatycznie się przewija, to zapewnij użytkownikowi manualne sterowanie w momencie, gdy wchodzi w nim w interakcje. Unikaj szybkiej zmiany slajdów, aby użytkownik mógł wystarczająco się skupić i zapoznać ze slajdem.
Zapewnij użytkownikom również odpowiednią nawigację w wersji mobilnej. Kropki nawigacyjne postawione blisko siebie, bez możliwości ręcznego przewijania slajdów nie wydają się być dobrą opcją.
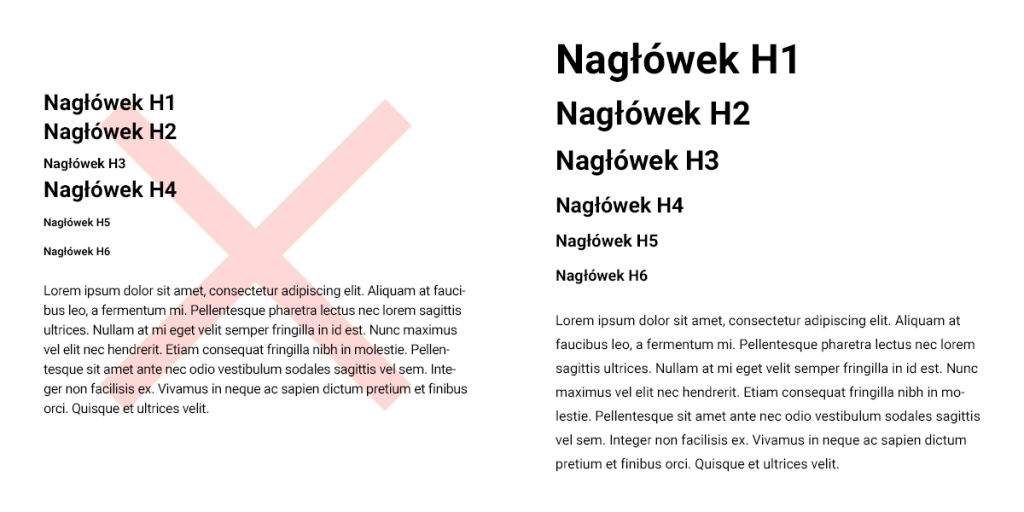
#tip10: Zadbaj o typografię.
ypografia na stronie jest bardzo ważnym czynnikiem, ponieważ jest głównym elementem odbioru tego, co chcemy przekazać na stronie internetowej.
Zadbaj o odpowiednie proporcje nagłówków, aby użytkownik mógł rozróżnić nagłówek główny od nagłówka nadrzędnego.

Postaraj się także ujednolicić typografię na Twojej stronie – użyj 1 kroju i maksymalnie 2 grubości, zamiast 5 różnych fontów. Opracuj interlinię oraz zadbaj o to, aby użytkownicy z dysleksją nie mieli problemu z odczytaniem tekstu np. poprzez unikanie używania kursywy.
I najważniejsze – tekst czytany dla ekranów w telefonach nie powinien być mniejszy, niż ten widoczny na ekranie komputera czy laptopa. Dobrą praktyką w tym przypadku jest nawet powiększenie takiego tekstu o 1-2 punkty.
Podsumowanie
Wydawać by się mogło, że wszystkie powyższe rzeczy są dość oczywiste. Niestety realnie wygląda to tak, że wielu twórców stron internetowych nie zwraca uwagi na aspekty użyteczności przed oraz w trakcie realizacji i nawet w żaden sposób nie analizuje zachowania użytkowników na ich stronie już po jej uruchomieniu.
I niestety za niedługo bardzo wiele stron odczuje brak przywiązania uwagi do użyteczności, dlatego warto popracować nad tym już teraz. Dla wielu będzie oznaczało to całkowitą budowę strony internetowej na nowo pod kątem użyteczności, a tą uda się uzyskać tylko przy współpracy ze specjalistami UX oraz projektantami.